MailFormプラグインで複数フォーム設置 MovableType5
藤本壱氏が開発したMovableType用メールフォームプラグイン「MailForm」で、複数のフォームを設置してみる。
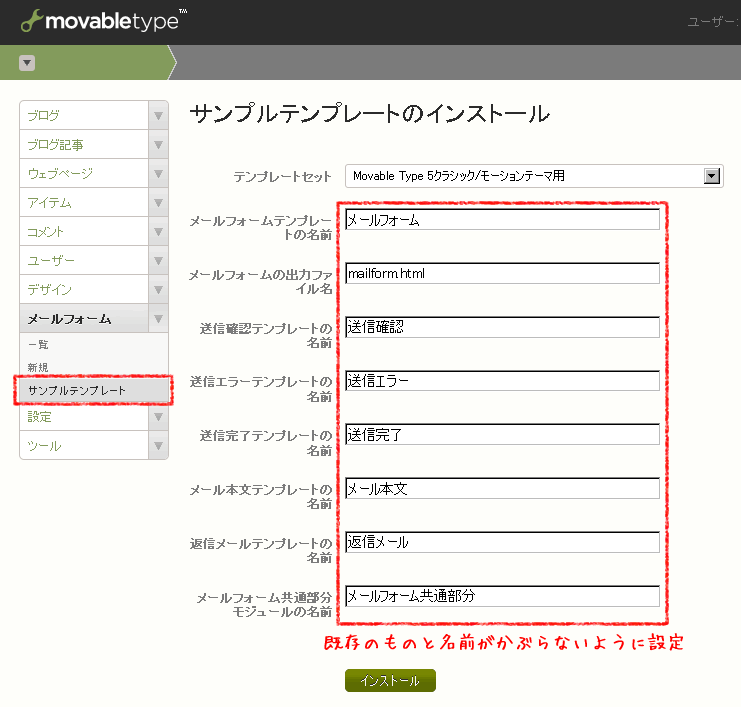
サンプルテンプレートのインストール
今回設置するメールフォーム用テンプレートをインストールします。
「インストールするウェブサイト>メールフォーム>サンプルテンプレート」をクリック。
テンプレートの名前が既存のテンプレート名と重複しないように注意してインストールします。

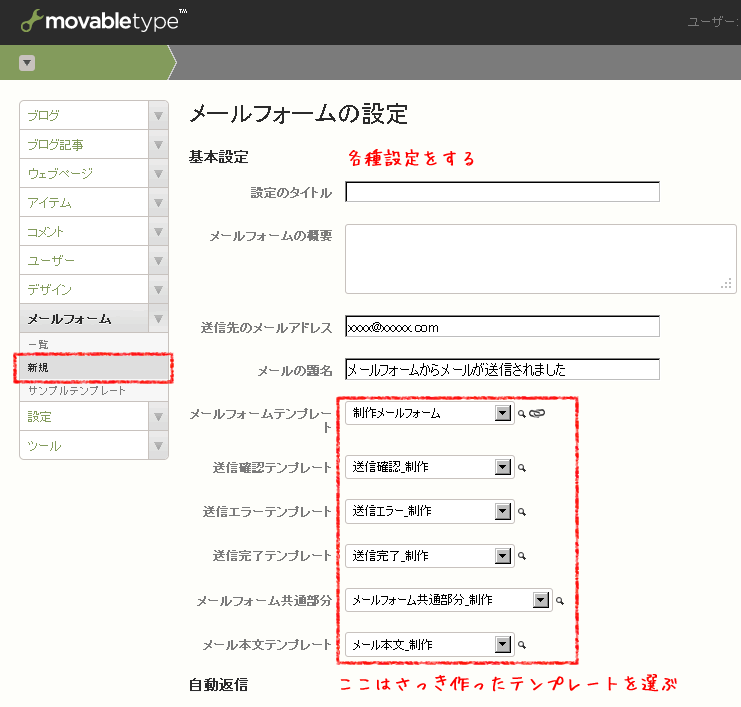
メールフォームの設定
次にメールフォームの設定を行います。
「インストールするウェブサイト>メールフォーム>新規」をクリック。
各種設定項目を入力し、赤枠のテンプレート設定の部分は先程インストールしたテンプレートを選びます。

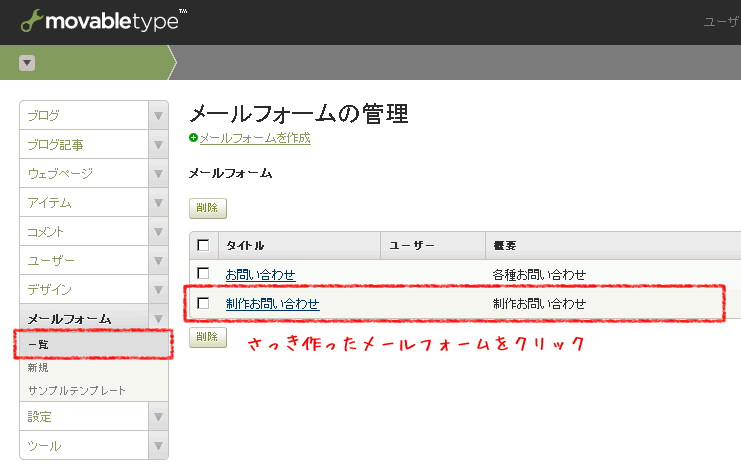
各種設定をして変更を保存したら、「インストールするウェブサイト>メールフォーム>一覧」を表示させ、 新しいメールフォームをクリックします。

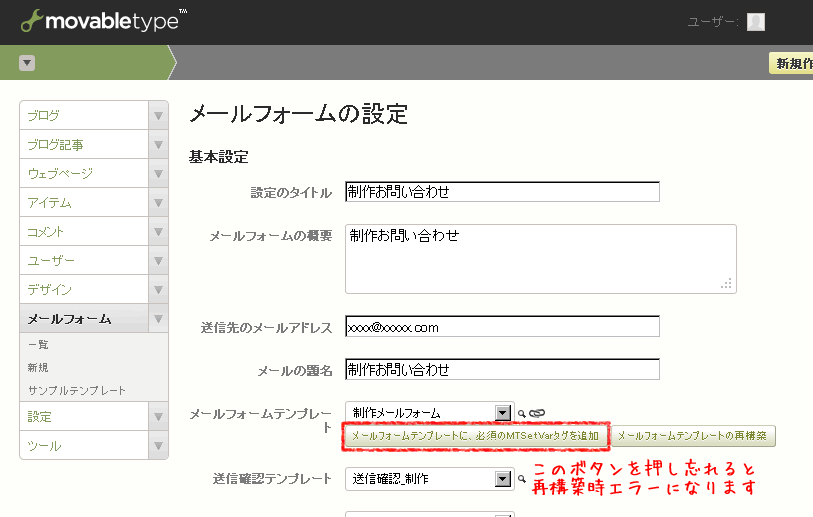
メールフォームの設定画面を表示させ、「メールフォームテンプレート」欄の 「メールフォームテンプレートに、必須のMTSetVarタグを追加」ボタンを押します。

MTSetVarタグの追加を忘れると再構築時に下記のエラー画面がでます。必ずMTSetVarタグを追加します。
テンプレート「mail_form:制作メールフォーム」の再構築中にエラーが発生しました: <mtIncludeMailFormCommon>タグでエラーがありました: メールフォームの設定を読み込むのに失敗しました
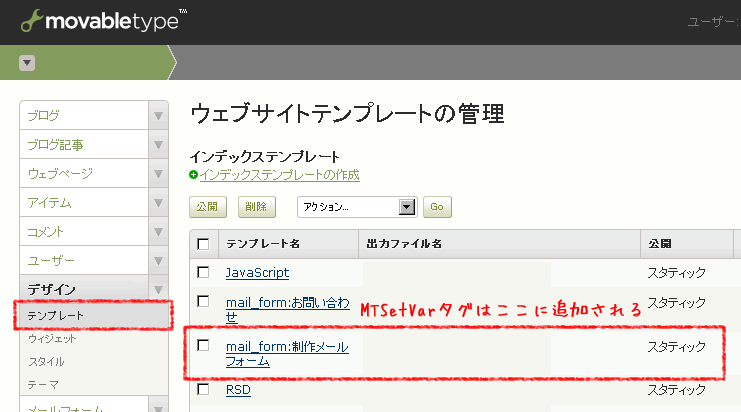
ちなみにMTSetVarタグは「インデックステンプレート」にある新しく作ったメールフォームテンプレートに追加されます。

<body id="<$mt:BlogTemplateSetID$>" class="mt-main-index <$MTVar name="page_layout"$>"> <div id="container"> <div id="container-inner"> <$mt:include module="バナーヘッダー"$> <div id="content"> <div id="content-inner"> <MTSetVar name="mail_setting" value="制作お問い合わせ"> <!-- この「mail_setting」変数でフォームの挙動を判定しているので、 テンプレート編集中に削除しないように注意すること --> <div id="alpha"> <div id="alpha-inner"> <h2 class="comments-open-header">メールの送信</h2> <$MTIncludeMailFormCommon$> </div> </div> <$MTInclude module="サイドバー"$> </div> </div> <$mt:include module="バナーフッター"$> </div> </div> </body>
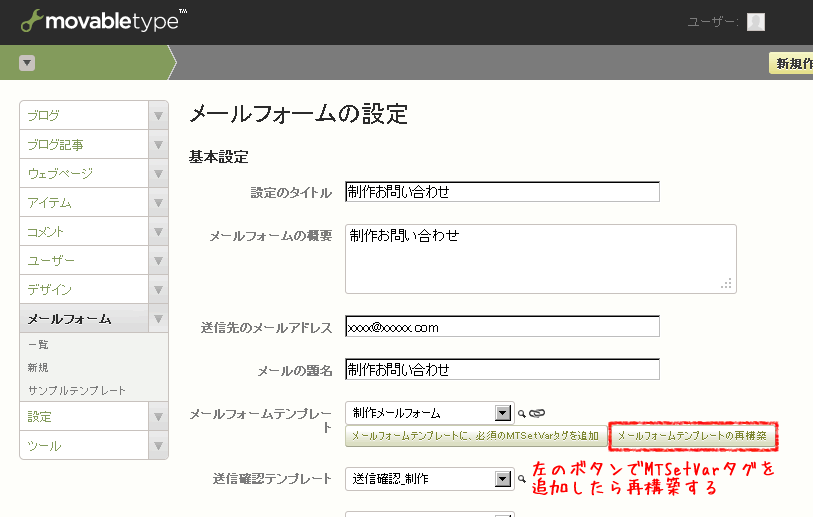
MTSetVarタグを追加したら、「メールフォームテンプレートの再構築」ボタンを押します。これで、設定完了です。

ウェブサイトテンプレートの修正
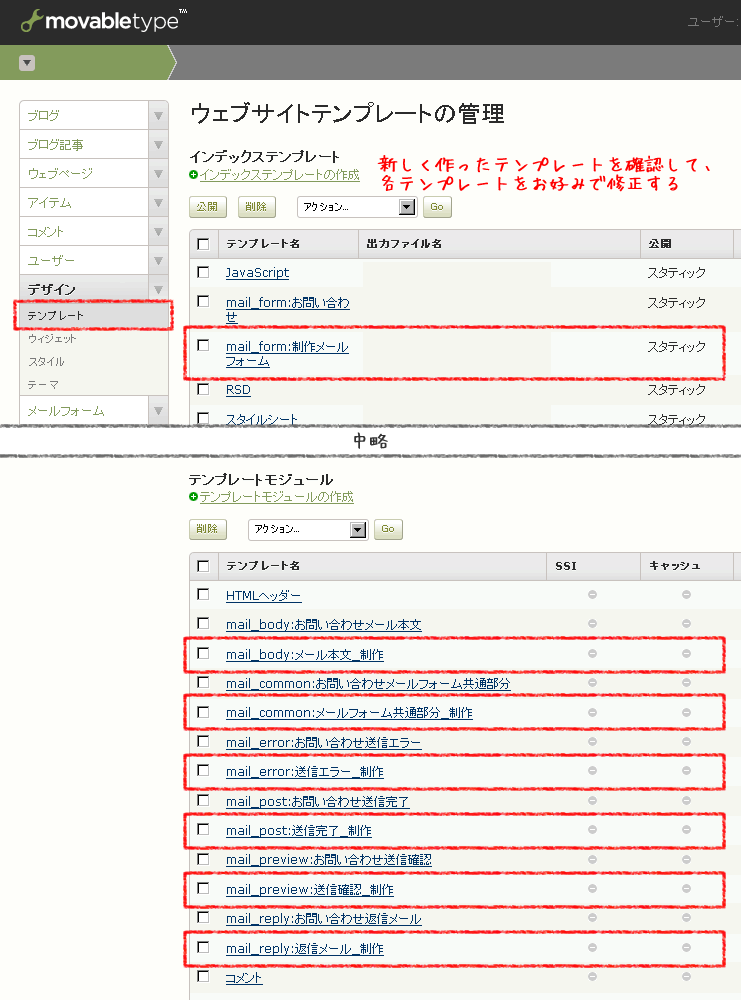
最後にウェブサイトテンプレートの修正を行います。
「インストールするウェブサイト>デザイン>テンプレート」をクリック。
新しいテンプレートセットが表示されていることを確認して、あとは各テンプレートをお好みで修正していけば完成です。