2011年4月アーカイブ
2011年4月29日
サイト公開に必要なサーバとドメイン
ホームページを全世界の人に公開するためには、サーバとドメインが必要になります。 サーバはホームページを公開するためにデータを置いておく場所で、 ドメインはデータを置いたサーバの住所にあたるものです。 いわゆる「http://○○○.com」がドメインで、 ホームページアドレスやURLといわれるものです。
イングワデザインでは多機能で安価なヘテムルサーバとムームードメインをおすすめしています。
アクセスランキングを表示してみる
Masato Mori氏が開発した「Access Counter」プラグインを使ってブログ記事のアクセスランキングを表示してみる。
2011年4月28日
エラーメッセージを表示させる
JavaScriptで起きたエラーに対処するためには、エラーメッセージを表示させる必要があります。各ブラウザでどのように表示をされるのか紹介します。
2011年4月20日
ブログ記事タイトルをランダムに表示させる
トップページに記事タイトルをランダムに表示させてみることにしました。 使用するのは「RandomEntries1.0」プラグインです。
2011年4月19日
MailFormプラグインで複数フォーム設置
藤本壱氏が開発したMovableType用メールフォームプラグイン「MailForm」で、複数のフォームを設置してみる。
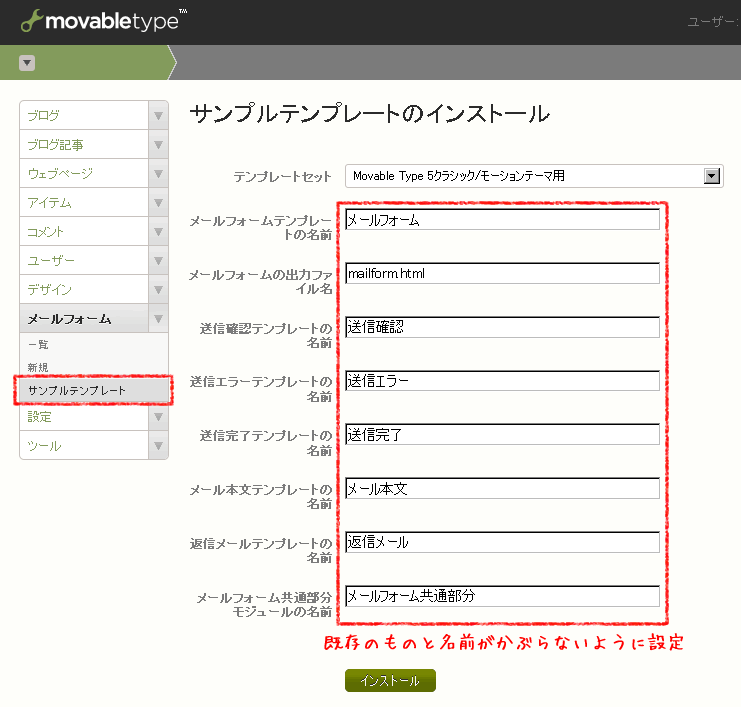
サンプルテンプレートのインストール
今回設置するメールフォーム用テンプレートをインストールします。
「インストールするウェブサイト>メールフォーム>サンプルテンプレート」をクリック。
テンプレートの名前が既存のテンプレート名と重複しないように注意してインストールします。

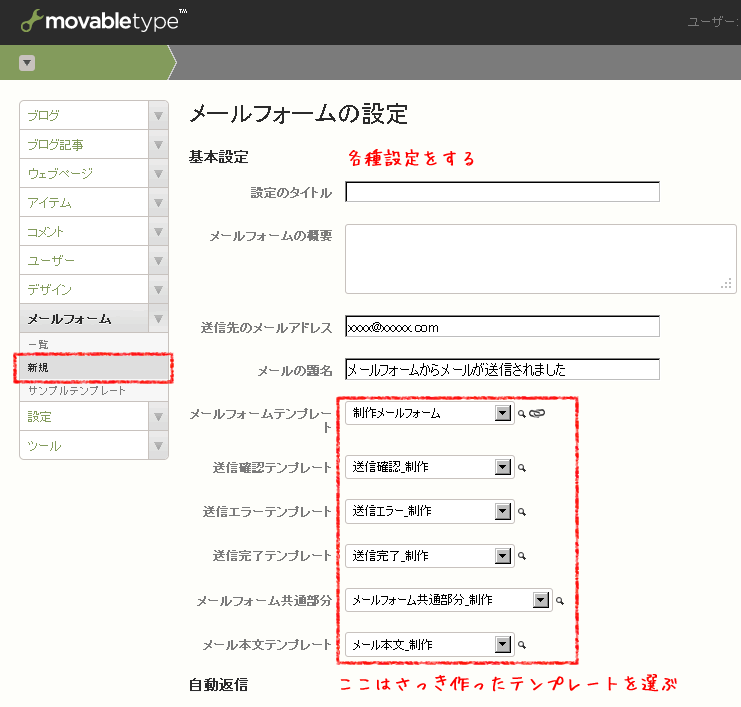
メールフォームの設定
次にメールフォームの設定を行います。
「インストールするウェブサイト>メールフォーム>新規」をクリック。
各種設定項目を入力し、赤枠のテンプレート設定の部分は先程インストールしたテンプレートを選びます。

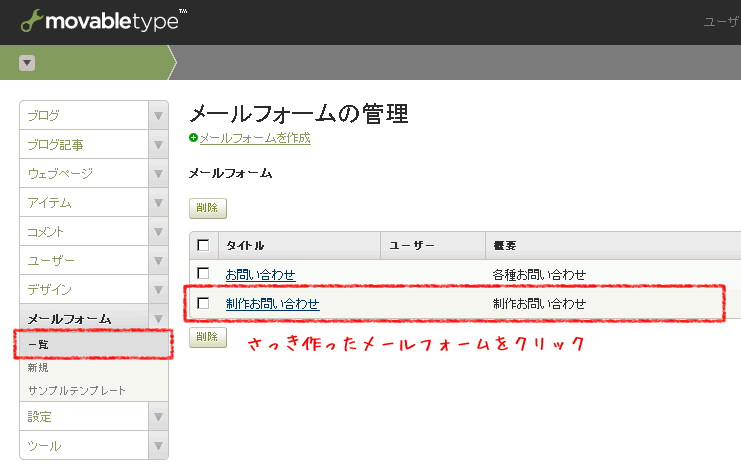
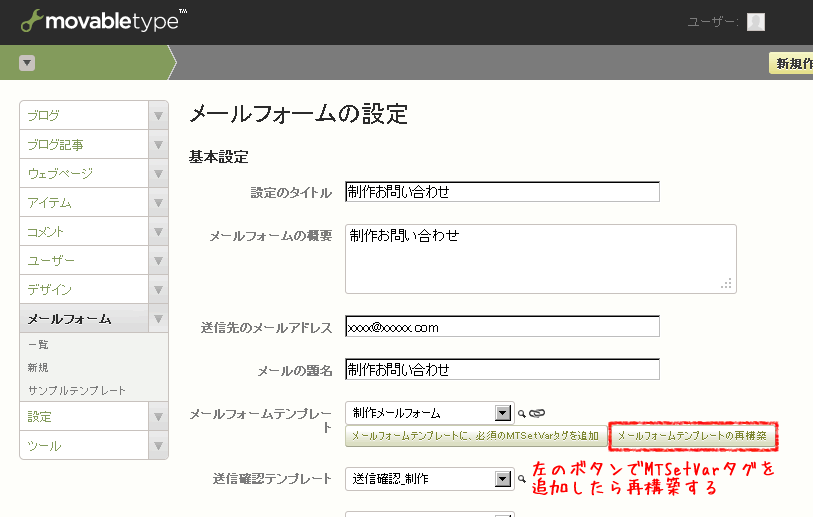
各種設定をして変更を保存したら、「インストールするウェブサイト>メールフォーム>一覧」を表示させ、 新しいメールフォームをクリックします。

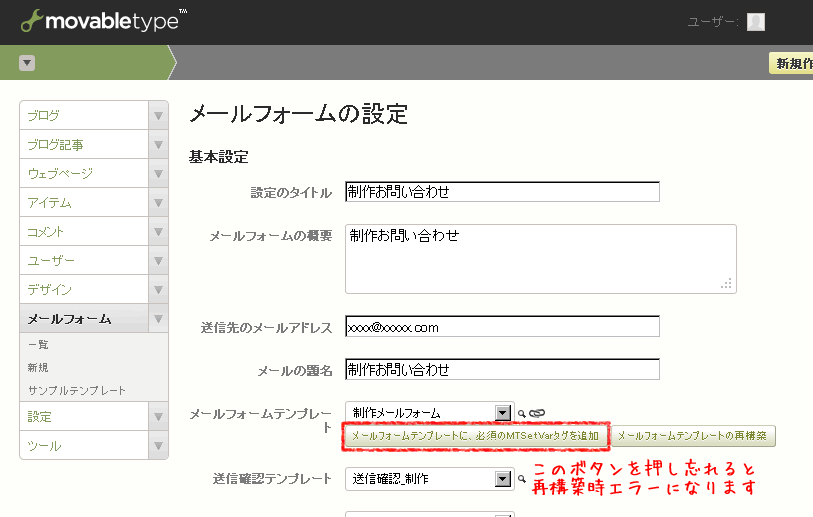
メールフォームの設定画面を表示させ、「メールフォームテンプレート」欄の 「メールフォームテンプレートに、必須のMTSetVarタグを追加」ボタンを押します。

MTSetVarタグの追加を忘れると再構築時に下記のエラー画面がでます。必ずMTSetVarタグを追加します。
テンプレート「mail_form:制作メールフォーム」の再構築中にエラーが発生しました: <mtIncludeMailFormCommon>タグでエラーがありました: メールフォームの設定を読み込むのに失敗しました
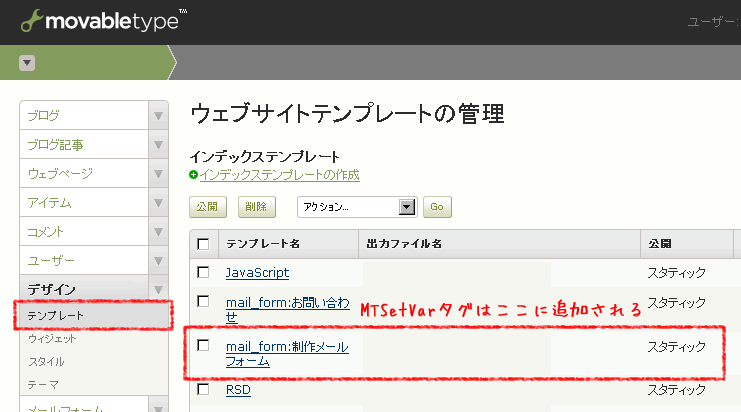
ちなみにMTSetVarタグは「インデックステンプレート」にある新しく作ったメールフォームテンプレートに追加されます。

<body id="<$mt:BlogTemplateSetID$>" class="mt-main-index <$MTVar name="page_layout"$>"> <div id="container"> <div id="container-inner"> <$mt:include module="バナーヘッダー"$> <div id="content"> <div id="content-inner"> <MTSetVar name="mail_setting" value="制作お問い合わせ"> <!-- この「mail_setting」変数でフォームの挙動を判定しているので、 テンプレート編集中に削除しないように注意すること --> <div id="alpha"> <div id="alpha-inner"> <h2 class="comments-open-header">メールの送信</h2> <$MTIncludeMailFormCommon$> </div> </div> <$MTInclude module="サイドバー"$> </div> </div> <$mt:include module="バナーフッター"$> </div> </div> </body>
MTSetVarタグを追加したら、「メールフォームテンプレートの再構築」ボタンを押します。これで、設定完了です。

ウェブサイトテンプレートの修正
最後にウェブサイトテンプレートの修正を行います。
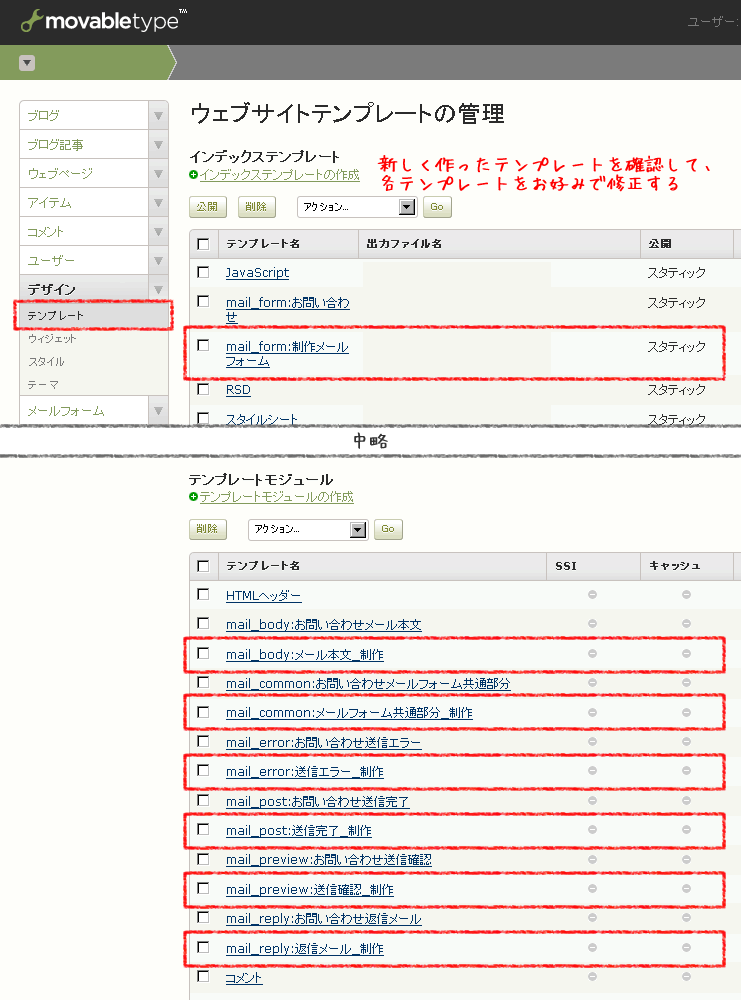
「インストールするウェブサイト>デザイン>テンプレート」をクリック。
新しいテンプレートセットが表示されていることを確認して、あとは各テンプレートをお好みで修正していけば完成です。

2011年4月18日
MailFormプラグインで必須項目を登録
藤本壱氏が開発したMovableType用メールフォームプラグイン「MailForm」で、必須入力項目の設定をしてみる。
必須項目にするタグのid属性名を確認する
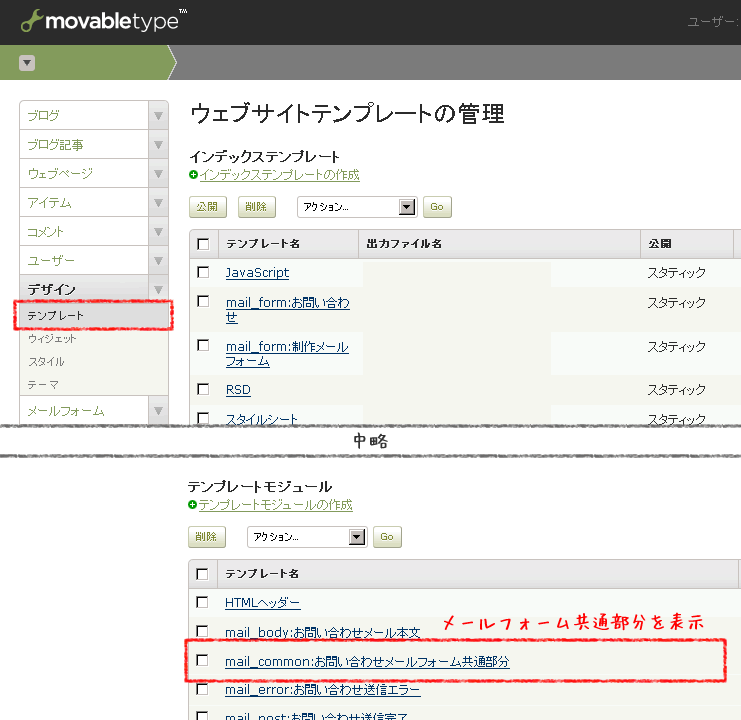
「インストールするウェブサイト>デザイン>テンプレート」からメールフォーム共通部分を表示させます。

必須項目になるフォームタグを見つけ、id属性名を確認します。
サンプル
<input id="mail_email" name="mail_email" size="30" value="<$MTMailPreviewEMail$>" style="width : 90%;" />
上記のサンプルでは「mail_email」がid属性名になります。
調べたid属性名を必須項目に設定
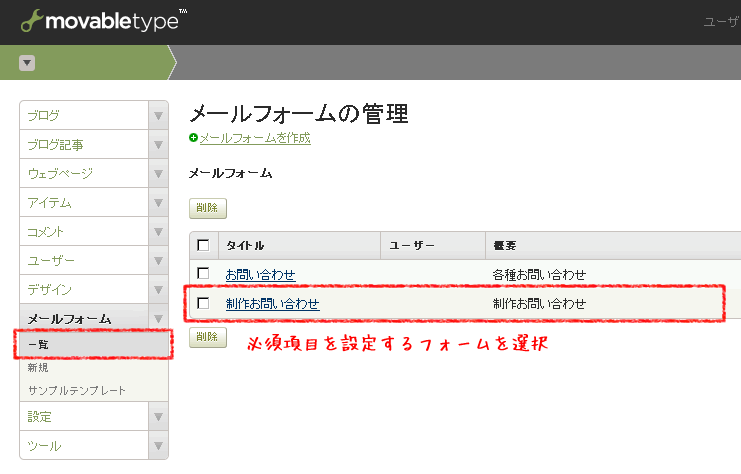
「インストールするウェブサイト>メールフォーム>一覧」から必須項目設定するメールフォームを選びます。

メールフォームの設定画面の「フォームのチェック項目」にある「未入力エラーをチェックするフィールド」に 必須項目に設定されていたid属性名を記述します。

項目が複数あるときは「,」で区切ってid属性名を羅列していきます。
mail_email,mail_text
その他に、メールアドレスの入力確認や送信時エラーチェックをする時は、チェックボックスをチェックします。
2011年4月14日
Tomcatエラーメッセージ(変数編)
Duplicate local variable 変数名
「Duplicate local variable 変数名」は同じ名前の変数を重複して宣言しているために起きるエラーです。
サンプル
<%@ page contentType="text/html; charset=Windows-31J"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <title>JSPサンプル</title> <meta http-equiv="content-type" content="text/html; charset=Windows-31J"> </head> <body> <p> <% int i = 10; int i = 20; //エラー発生 %> <%=i%> </p> </body> </html>
上記のjspファイルを実行すると下記のエラーが表示されます。
org.apache.jasper.JasperException: JSPのクラスをコンパイルできません JSPファイル: /Test1.jsp の中の11行目でエラーが発生しました 生成されたサーブレットのエラーです: Duplicate local variable i
12行目で変数iを宣言したのに、13行目でも同じ名前iで宣言しているため起きたエラーです。
javaでは同じ名前の変数を複数宣言することはできません。
※「11行目でエラーが発生しました」とあるが実際にエラーが起きているのは13行目です。
JSPの場合、エラーが含まれる<% %>開始タグの行番号が表示されるので注意が必要です。
対処法1
<%@ page contentType="text/html; charset=Windows-31J"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <title>JSPサンプル</title> <meta http-equiv="content-type" content="text/html; charset=Windows-31J"> </head> <body> <p> <% int i = 10; i = 20; //12行目で宣言されたiを使う %> <%=i%> </p> </body> </html>
対処法1の表示結果
20
対処法2
<%@ page contentType="text/html; charset=Windows-31J"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <title>JSPサンプル</title> <meta http-equiv="content-type" content="text/html; charset=Windows-31J"> </head> <body> <p> <% int i = 10; int j = 20; //iは12行目で宣言されてるので別名jで変数を宣言した %> <%=i%> </p> </body> </html>
対処法2の表示結果
10
変数名 cannot be resolved
「変数名 cannot be resolved」は宣言されていない変数を使用したために起きるエラーです。
サンプル
<%@ page contentType="text/html; charset=Windows-31J"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <title>JSPサンプル</title> <meta http-equiv="content-type" content="text/html; charset=Windows-31J"> </head> <body> <p> <% int i = 10; %> <%=j%> </p> </body> </html>
上記のjspファイルを実行すると下記のエラーが表示されます。
org.apache.jasper.JasperException: JSPのクラスをコンパイルできません JSPファイル: /Test2.jsp の中の14行目でエラーが発生しました 生成されたサーブレットのエラーです: j cannot be resolved
14行目で宣言されていない変数jを表示しようとしたため起きたエラーです。
対処法
<%@ page contentType="text/html; charset=Windows-31J"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <title>JSPサンプル</title> <meta http-equiv="content-type" content="text/html; charset=Windows-31J"> </head> <body> <p> <% int i = 10; int j = 20; //変数jを使う前に宣言・初期化する %> <%=j%> </p> </body> </html>
表示結果
20
The local variable 変数名 may not have been initialized
「The local variable 変数名 may not have been initialized」は初期化されていない変数を使用したために起きるエラーです。
サンプル
<%@ page contentType="text/html; charset=Windows-31J"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <title>JSPサンプル</title> <meta http-equiv="content-type" content="text/html; charset=Windows-31J"> </head> <body> <p> <% int j; %> <%=j%> </p> </body> </html>
上記のjspファイルを実行すると下記のエラーが表示されます。
org.apache.jasper.JasperException: JSPのクラスをコンパイルできません JSPファイル: /Test1.jsp の中の14行目でエラーが発生しました 生成されたサーブレットのエラーです: The local variable j may not have been initialized
14行目で初期化されていない変数jを表示しようとしたため起きたエラーです。
対処法
<%@ page contentType="text/html; charset=Windows-31J"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <title>JSPサンプル</title> <meta http-equiv="content-type" content="text/html; charset=Windows-31J"> </head> <body> <p> <% int j = 20; //変数jに値をいれて初期化する %> <%=j%> </p> </body> </html>
表示結果
20
2011年4月 5日
変数を宣言して表示させてみる
MovableType5で変数を使ってみるに挑戦。細かいカスタマイズの時に役に立ちそうです。
変数の宣言
変数の宣言には「MTSetVar」タグを使用します。
<MTSetVar name="変数名" value="値">
- 変数の名前の宣言はname属性を使う
- name="変数名"
- 変数の値の代入はvalue属性を使う
- value="値"
尚、「変数の名前に、ハイフンの利用はオススメしません。」との記述が公式ページにあるので変数名をつける時に注意。
公式ページのタグリファレンス「MTSetVar」
変数を表示
変数を用意したからには表示せねば。デバッグ時に挙動を確かめるためにも変数の表示は重要です。
変数の表示には「MTGetVar」タグを使用します。
<$MTGetVar name="変数名"$>
- 変数の名前の指定はname属性を使う
- name="変数名"
公式ページのタグリファレンス「MTGetVar」
ちなみに「MTGetVar」タグのエイリアスである「MTVar」タグも同じ挙動をします。
公式ページのタグリファレンス「MTVar」
変数を宣言して表示する例
<MTSetVar name="count" value="10"> 変数countには<$MTGetVar name="count"$>が入っています。
上記の記述だと「変数countには10が入っています。」と表示されます。
2011年4月 3日
サイトの構成を考える
MovableType5でサイトを構築する場合、一枚のページを担当する「ウェブページ」とページを追加更新していく「ブログ」を組み合わせていくことになります。簡単なサイトを例にとって、どのように構築すればいいのか考えてみます。
サイトの構成
今回あるケーキ屋のサイトを構築することにしようと思います。ページ構成は以下のとおりです。
- トップページ
- 会社概要
- 商品紹介
- スタッフ紹介
上記の4つのページを「ウェブページ」で構築するか、「ブログ」で構築するか決めていくことにします。
ウェブページの特徴
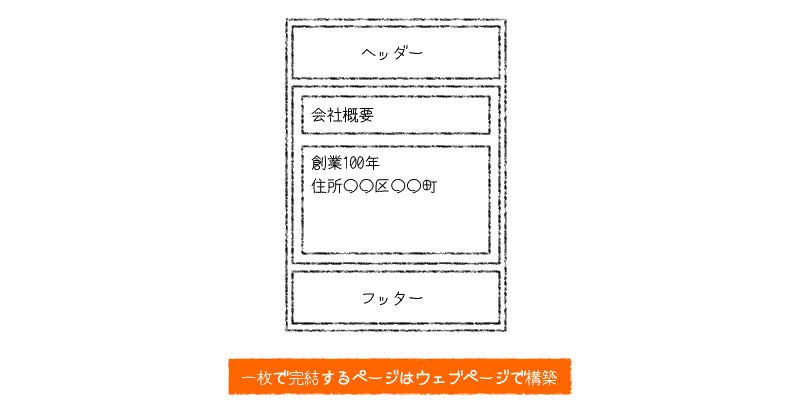
その名のとおり一枚のウェブページを担当します。今回の例では「会社概要」が該当しそうです。

ブログの特徴
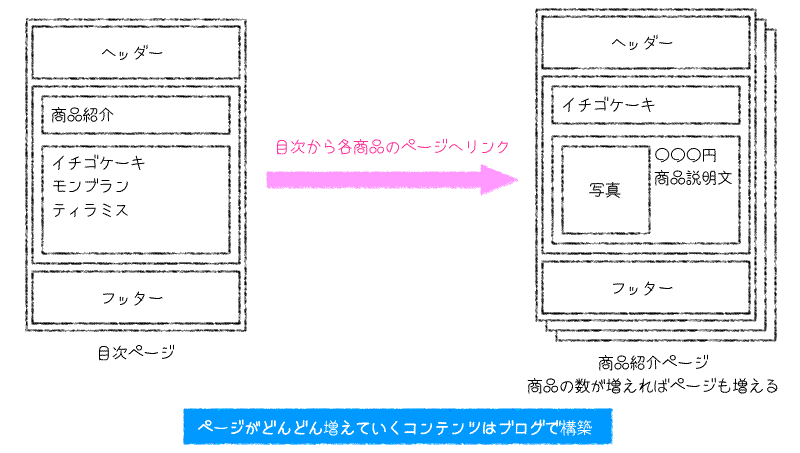
ブログはページがどんどん追加されていくコンテンツに使用します。今回の例では商品紹介が該当しそうです。

どのように選んだらいいか
ではスタッフ紹介ページはウェブページとブログページどちらで管理したらいいでしょうか?
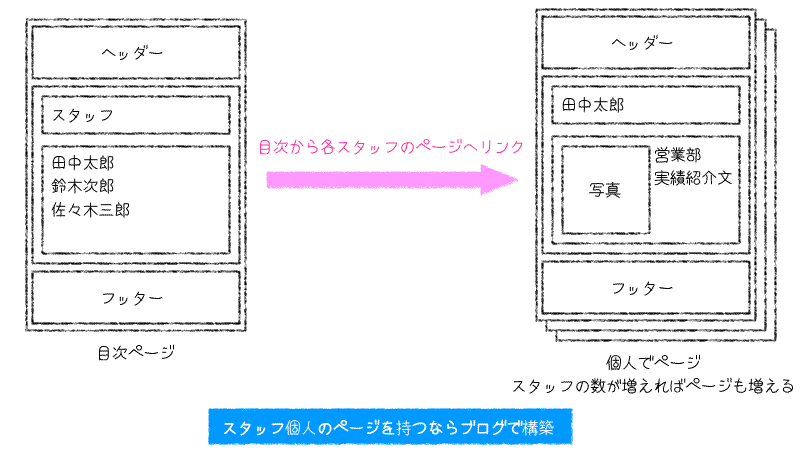
もしスタッフ一人に1ページを割り当てて運営したい場合はブログで管理したほうがよいでしょう。

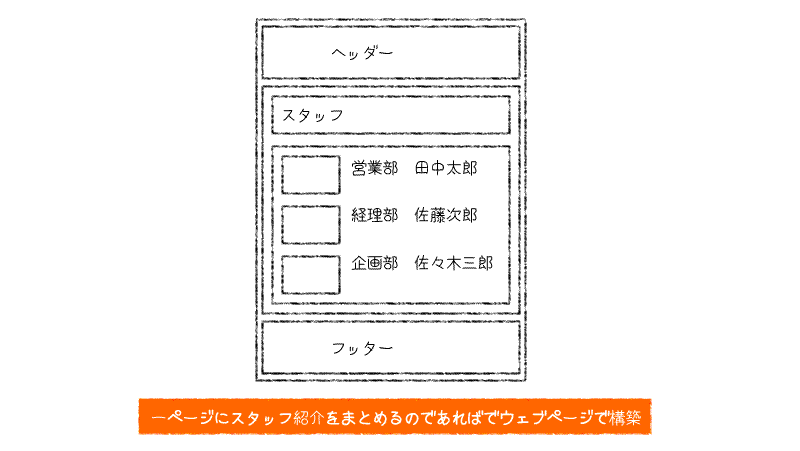
いやいや、下記のように1ページでスタッフ全員を紹介しちゃいます。という時はウェブページのほうがよいでしょう。

つまり、そのコンテンツをどのように管理したいかで変わっていくということです。MovableTypeで構築する前にどのようにコンテンツを管理・運営するのか決めておきましょう。
今回スタッフページはブログで管理することにします。
インデックステンプレートの特徴
さて、各コンテンツをウェブページで管理するか、ブログで管理するか決まりましたが、トップページはどうしたらいいのでしょうか?
もちろんウェブページやブログで管理してもいいのですが、MovableTypeにはインデックステンプレートというものがあります。このインデックステンプレートはブログ全体の内容に関わるファイルを扱うテンプレート郡であり、トップページやスタイルシートファイル などを管理します。トップページや各コンテンツのインデックスページはインデックステンプレートで管理するのがいいでしょう。
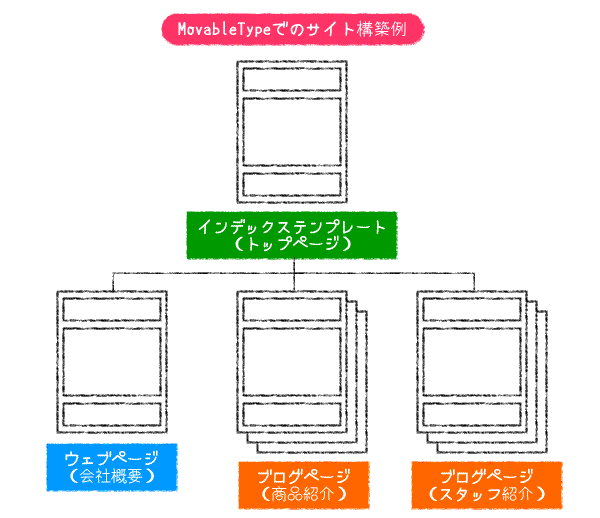
今回構築するケーキ屋のサイトマップをまとめると下記のようになります。

MovableTypeで構築する場合は、各コンテンツをウェブページ、ブログ、インデックステンプレートのどれで管理するするか、しっかり決めましょう。