IEをバージョン別に表示確認してみる HTML+CSS
Internet Explorerを各バージョンで表示確認するためのソフトウェア「IETester」を使ってみます。
現在は標準化が進みどのブラウザでもある程度同じように表示されるようになりましたが、それでも対応しているCSSプロパティの違いや古いブラウザでの解釈の違いで思ったように表示されないこともあります。なので、対象となるブラウザで正常に表示されるか確認することが大切です。
IETesterはIEの各バージョン(IE5.5、IE6、IE7、IE8、IE9等)で表示確認できるので、Web制作時に重宝します。
「IETester」のインストール
「IETester」のインストール
ダウンロードサイトから「IETester」を入手しインストールする
http://www.my-debugbar.com/wiki/IETester/HomePage
「My DebugBar」のインストール
デバッグ用のツールが必要な場合は「My DebugBar」を入手しインストールする
http://www.debugbar.com/download.php
「IETester」を使ってみる
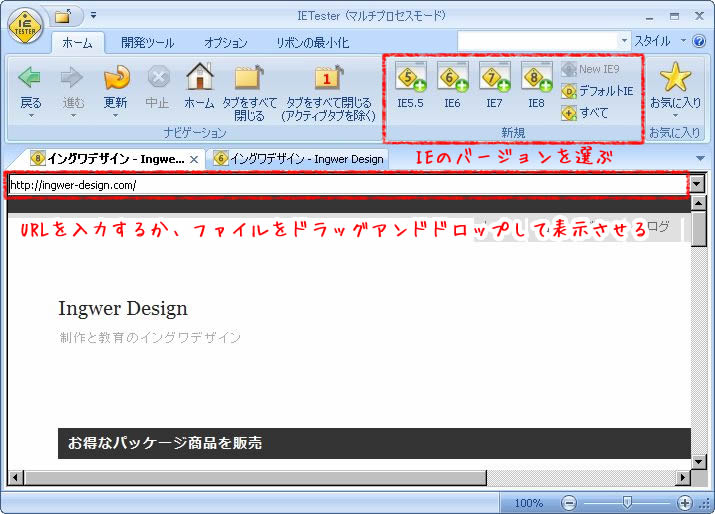
リボン内から表示させたいバージョンを選び、URLを入力するか、ファイルをドラッグアンドドロップして表示させます。

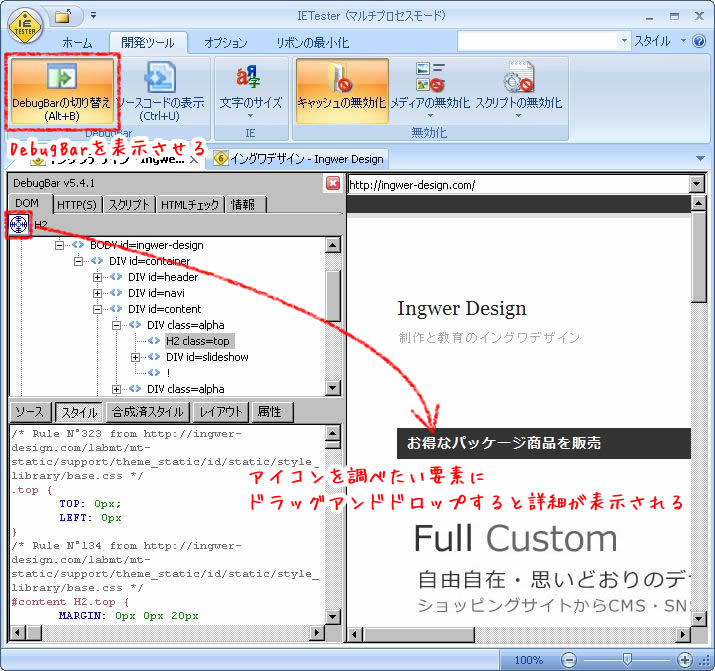
「My DebugBar」をインストール済みであれば、DebugBar を表示させることができます。
IEの各バージョンでどのようにHTMLやCSSを解釈しているか調査できます。これでブラウザ固有の対応箇所を特定して対処することができます。