DreamweaverでAndroid SDKの設定 Android
DreamweaverにAndroid SDKをインストールする
- Android開発環境(Android SDK)のインストール
- Android Virtual Device(AVD)の登録
- DreamweaverでAndroid SDKの設定
- Android SDKの設定ファイルを修正
- アンドロイドアプリの生成とエミュレート
Dreamweaver上でAndroid SDKの設定を行い、アンドロイドアプリを生成させてみます。以下の手順で作業を行なっていきます。
- サイトの定義
- ページの作成
- アプリケーションフレームワークの設定
- アプリケーション設定
- ビルドおよびエミュレート
サイトの定義
-
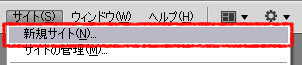
アンドロイドアプリ用にサイトを定義します。[サイト]>[新規サイト]をクリックします。

-
今回はサイト名を「android」とし、ローカルサイトフォルダを「C:\android\」とします。設定が終わったら[保存]ボタンをクリックします。
ページの作成
-
アンドロイドアプリ用のページを作成します。[ファイル]>[新規]をクリックします。
-
新規ドキュメント画面で、[サンプルから作成]>[モバイルスターター]>[jQuery Mobile (PhoneGap)]を選択して[作成]ボタンを押します。
-
今回アンドロイドアプリの生成確認を行うだけなので、ページの作りこみは行わずそのまま保存します。
-
アンドロイドアプリ起動時に「index.html」が必要になるので、現在のページを「index.html」と名付けて保存します。
-
保存時にjQueryやPhoneGapなどの依存ファイルのコピー画面が表示されるので[コピー]ボタンをクリックします。
アプリケーションフレームワークの設定
-
Android SDKの設定をアプリケーションフレームワークの設定で行います。[サイト]>[モバイルアプリケーション]>[アプリケーションフレームワークの設定]をクリックします。
-
Andriod SDK Manager画面の「SDK Path」に記述されているパスをアプリケーションフレームワークの設定画面の「Andriod SDKのパス」に記述して[保存]をクリックします。
アプリケーション設定
-
次に生成するアプリケーションの設定を行います。[サイト]>[モバイルアプリケーション]>[アプリケーションの設定]をクリックします。
-
以下の設定が完了したら[保存]ボタンをクリックします。
・アプリケーション名:変更が必要な場合は修正してください
・作者名:作者の名前を記述
・アプリケーションのアイコン:アイコン画像を幅72px 高さ72pxのPNGファイルで指定します
・スタートアップスクリーン:起動時の画面を幅320px 高さ480pxのPNGファイルで指定します
・ターゲットパス:アプリの生成場所を指定します
ビルドおよびエミュレート
-
いよいよアプリを生成します。[サイト]>[モバイルアプリケーション]>[ビルドおよびエミュレート]>[Android]をクリックします。
-
以下の画面が表示されてアプリケーションを生成し始めます。結構時間かかります。
-
AVDが起動します。ここからもかなり時間がかかります。
-
どーん!エラー!!
ということで、このエラーを解消する方法が「Android SDKの設定ファイルを修正」になります。