サイトの構成を考える MovableType5
MovableType5でサイトを構築する場合、一枚のページを担当する「ウェブページ」とページを追加更新していく「ブログ」を組み合わせていくことになります。簡単なサイトを例にとって、どのように構築すればいいのか考えてみます。
サイトの構成
今回あるケーキ屋のサイトを構築することにしようと思います。ページ構成は以下のとおりです。
- トップページ
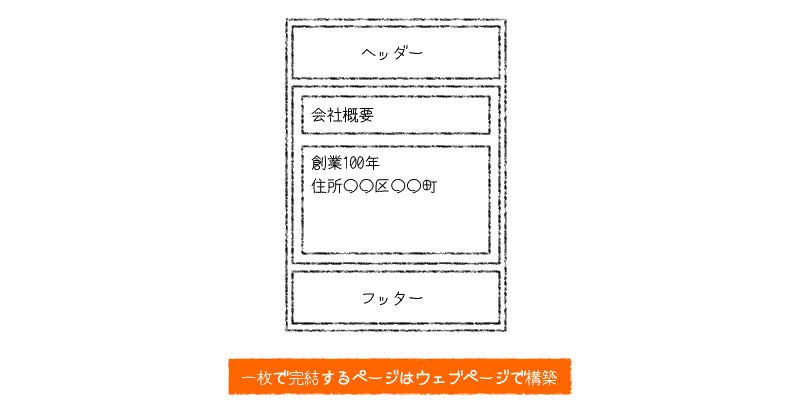
- 会社概要
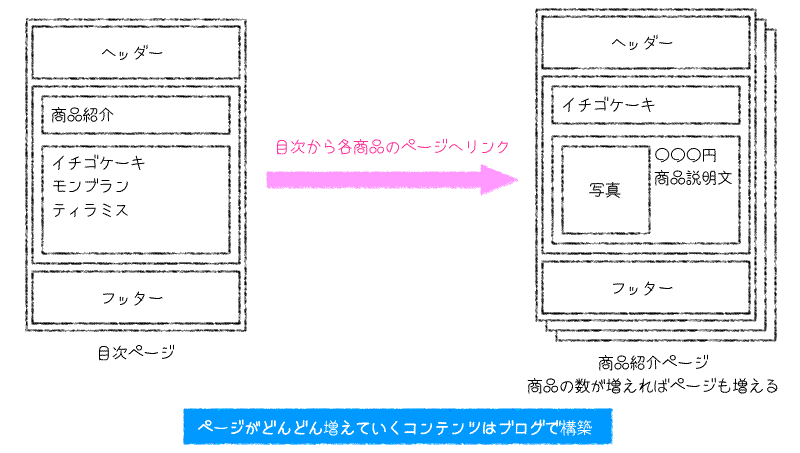
- 商品紹介
- スタッフ紹介
上記の4つのページを「ウェブページ」で構築するか、「ブログ」で構築するか決めていくことにします。
ウェブページの特徴
その名のとおり一枚のウェブページを担当します。今回の例では「会社概要」が該当しそうです。

ブログの特徴
ブログはページがどんどん追加されていくコンテンツに使用します。今回の例では商品紹介が該当しそうです。

どのように選んだらいいか
ではスタッフ紹介ページはウェブページとブログページどちらで管理したらいいでしょうか?
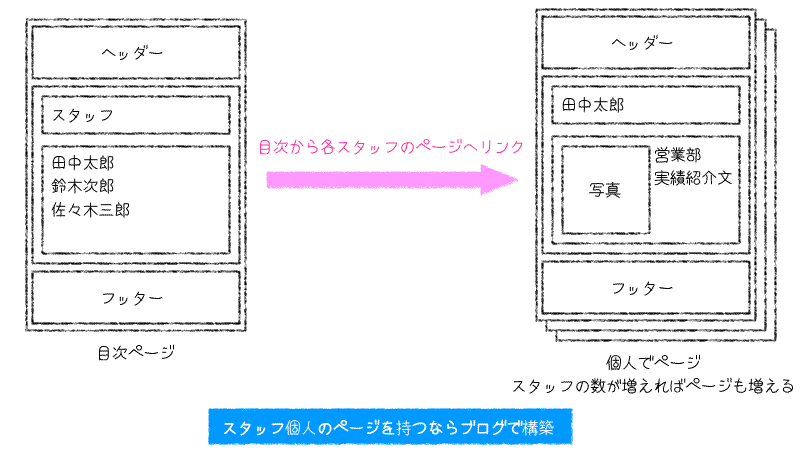
もしスタッフ一人に1ページを割り当てて運営したい場合はブログで管理したほうがよいでしょう。

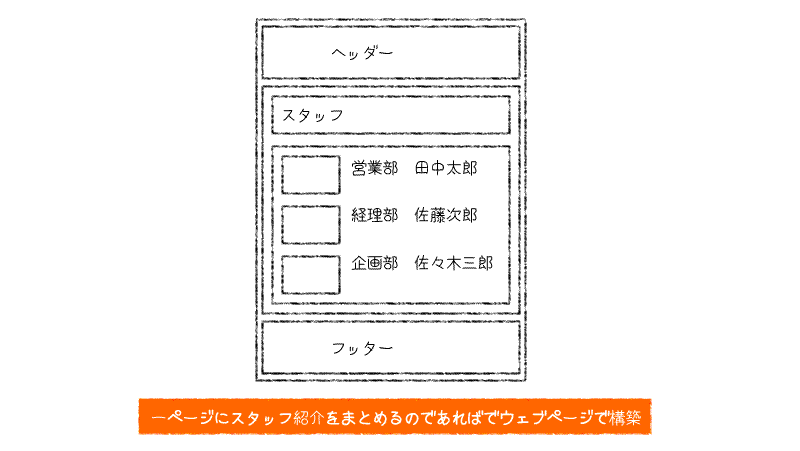
いやいや、下記のように1ページでスタッフ全員を紹介しちゃいます。という時はウェブページのほうがよいでしょう。

つまり、そのコンテンツをどのように管理したいかで変わっていくということです。MovableTypeで構築する前にどのようにコンテンツを管理・運営するのか決めておきましょう。
今回スタッフページはブログで管理することにします。
インデックステンプレートの特徴
さて、各コンテンツをウェブページで管理するか、ブログで管理するか決まりましたが、トップページはどうしたらいいのでしょうか?
もちろんウェブページやブログで管理してもいいのですが、MovableTypeにはインデックステンプレートというものがあります。このインデックステンプレートはブログ全体の内容に関わるファイルを扱うテンプレート郡であり、トップページやスタイルシートファイル などを管理します。トップページや各コンテンツのインデックスページはインデックステンプレートで管理するのがいいでしょう。
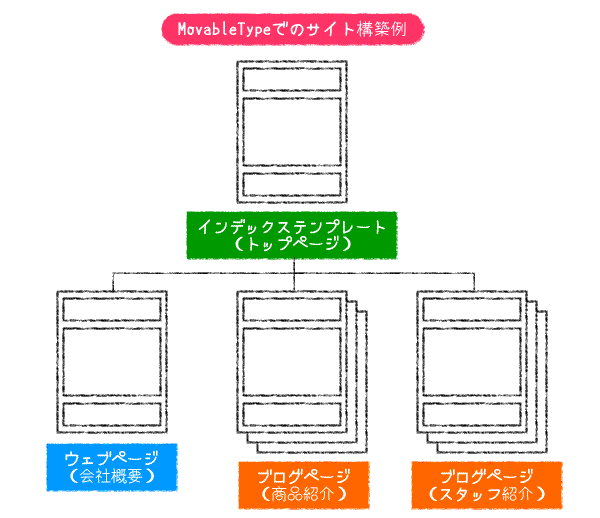
今回構築するケーキ屋のサイトマップをまとめると下記のようになります。

MovableTypeで構築する場合は、各コンテンツをウェブページ、ブログ、インデックステンプレートのどれで管理するするか、しっかり決めましょう。