ブログ記事タイトルをランダムに表示させる MovableType5
トップページに記事タイトルをランダムに表示させてみることにしました。 使用するのは「RandomEntries1.0」プラグインです。
サンプルテンプレートのインストール
まずは「RandomEntries1.0」プラグインをダウンロードします。
https://github.com/rayners/movable-type-plugin-random-entries
ダウンロードした圧縮ファイルを解凍し、MovableTypeの「plugins」フォルダにアップロードします。
トップページにランダム表示用のソースコードを記述
通常の記事タイトル表示方法
トップページにブログの記事タイトルを表示させる時は、トップページ用インデックステンプレートに下記のようなコードを記述します。
「MTEntries」にinclude_blogs属性をつけて、表示させるブログIDを指定します。
<MTEntries include_blogs="6"> <p><a href="<$MTEntryPermalink$>"><$MTEntryTitle$></a></p> </MTEntries>
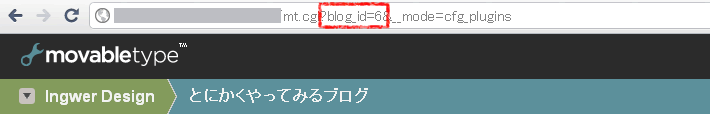
ブログIDの調べ方
ブログIDの調べ方はMovableTypeの管理画面で対象のブログを表示させた時のURLをみます。 クエリ文字列の「blog_id」をチェックしてください。

ランダムに表示させる
このままではブログの内容が新着順に並ぶだけなので、さらに属性を追加します。
追加する属性はrandom」属性とlimit属性です。random属性の属性値「1」でランダム表示になります。 また、limit属性の属性値で何件表示するか決めます。
※私が検証した時はrandom属性のみではうまく表示されず、limit属性と併用することでうまく表示されました。
<MTEntries include_blogs="6" random="1" limit="10"> <p><a href="<$MTEntryPermalink$>"><$MTEntryTitle$></a></p> </MTEntries>
これで、ランダムに10件表示できました。
絞り込んでランダム表示
日付で絞り込む
日付で絞り込む場合はdays属性を使用します。当日から属性値までの記事を表示します。 下記のソールコードの場合は、days属性の属性値が10なので、当日から10日前までの記事を表示します。
<MTEntries include_blogs="6" random="1" limit="10" days="10"> <p><a href="<$MTEntryPermalink$>"><$MTEntryTitle$></a></p> </MTEntries>
カテゴリで絞り込む
カテゴリで絞り込む場合はcategory属性を使用します。属性値にはカテゴリ名を指定します。
<MTEntries include_blogs="6" random="1" limit="10" category="JSP"> <p><a href="<$MTEntryPermalink$>"><$MTEntryTitle$></a></p> </MTEntries>
記事本文も表示する
もちろん<$MTEntryBody$>タグで、記事タイトルだけでなく記事の内容を表示することも可能です。 この辺は、記事一覧取得の時と記述の仕方は一緒です。
<MTEntries include_blogs="6" random="1" limit="5" category="JSP"> <p><a href="<$MTEntryPermalink$>"><$MTEntryTitle$></a></p> <p><$MTEntryBody$></p> </MTEntries>