アクセスランキングを表示してみる MovableType5
Masato Mori氏が開発した「Access Counter」プラグインを使ってブログ記事のアクセスランキングを表示してみる。
「Access Counter」のインストール
ダウンロード
Masato Mori氏のサイトにアクセスし「Access Counter」プラグインをダウンロードしてきます。
http://www.homepagemaker.biz/2008/11/access-counter-1.html
非営利目的のサイトでは無償。営利目的のサイトでは1ライセンス 1,000円になっています。
インストール
ダウンロードした圧縮ファイルを解凍してできた「AccessCounter」フォルダを「plugins」フォルダにアップロードします。
アップロードしたら「AccessCounter.cgi」の属性を「755」 に設定します。
xhtmlでvalidにするための修正
AccessCounter.plをテキストエディタで開き、「cgi」で検索をかけると139行目あたりに下記のソースコードがあります。 アクセスカウント用のscriptタグなんですが、「&」が実体参照でないためにvalidなHTMLになりません。
my $track = '<script type="text/javascript" src="'.$path.'plugins/AccessCounter/AccessCounter.cgi?mode=tracking&blog_id='.$args{blog}->id.'&id='.$args{entry}->id.'"></script>';
下記のソースコードのように「&」を「&」に置き換えて保存しアップロードしましょう。
my $track = '<script type="text/javascript" src="'.$path.'plugins/AccessCounter/AccessCounter.cgi?mode=tracking&blog_id='.$args{blog}->id.'&id='.$args{entry}->id.'"></script>';
設定
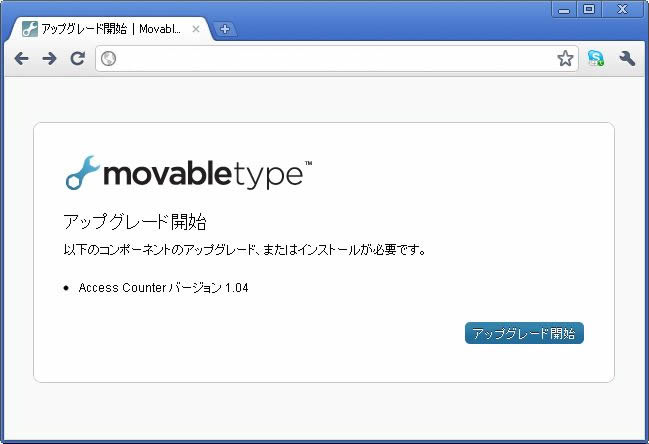
アクセスランキングを設置するブログを選択し、[ツール]→[プラグイン]を選ぶとアップグレード開始画面がでてくるので[アップグレード開始]ボタンを押します。

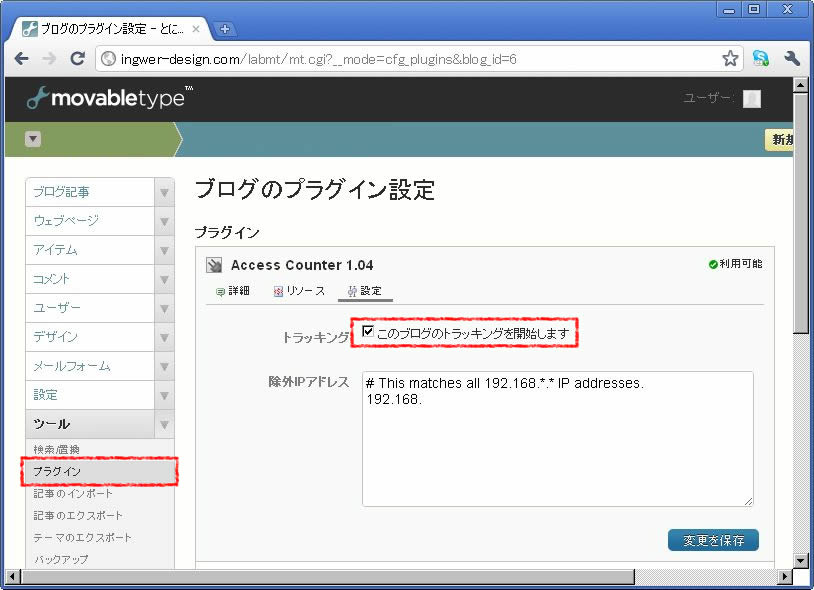
[ツール]→[プラグイン]から「Access Counter」を選び、[このブログのトラッキングを開始します]にチェックを入れて[変更を保存]ボタンを押します。その後、ブログを再構築します。

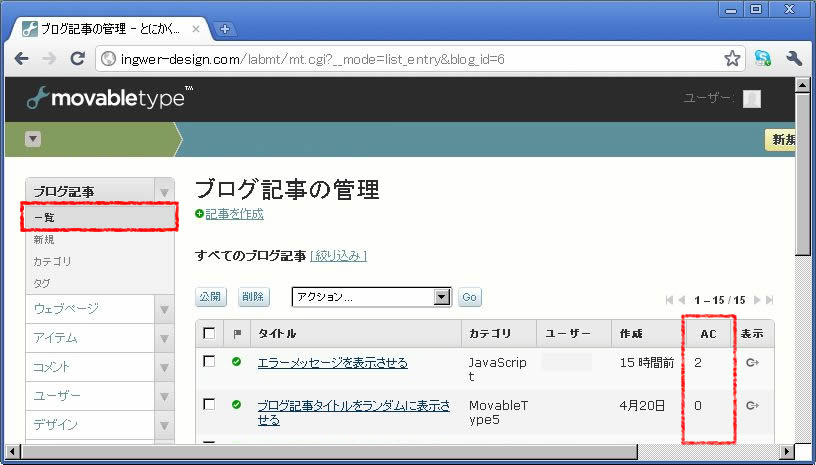
[ブログ記事]→[一覧]で表示される画面の中に「AC」という列が追加され、そこにアクセス数が表示されていればインストール完了です。

アクセスランキングを表示するためのソースコード
アクセスランキングを表示させたいところに下記のソースコードを記述して再構築します。sort\_order属性の値を変えることで昇順・降順の切り替えもできます。
<mt:If tag="BlogEntryCount">
<mt:Entries sort_by="accessed_count" sort_order="descend" limit="10">
<mt:EntriesHeader>
<h3>アクセスランキング</h3>
<ul>
</mt:EntriesHeader>
<$mt:setvar name="rank" value="1" op="++"$>
<li><$mt:var name="rank"$>位:<a href="<$mt:EntryPermalink$>"><$mt:EntryTitle$></a></li>
<mt:EntriesFooter>
</ul>
</mt:EntriesFooter>
</mt:Entries>
</mt:If>
ランキングが更新されるのはページ再構築時なので、cron等で定期的に再構築させる処理が必要かも。